Il arrive souvent de voir les versions de retard s’accumuler sur un framework dans un projet tech. Peu importe la raison de ce retard (ce n’est pas le sujet), il faut à un moment le rattraper pour ne pas s’appuyer sur un socle technologique dépassé et continuer à délivrer des fonctionnalités à l’état de l’art.
Chez Cozy, nous créons un domicile numérique où vous pouvez réunir toutes vos données dans un espace sécurisé et les réutiliser intelligemment pour faciliter votre vie numérique. Évidemment, nous proposons une application mobile, développée avec React Native, pour accéder à tous ces services depuis votre téléphone. En ce début d’année 2024, nous nous appuyions sur React Native 0.66 sortie en 2021. Avec l’arrivée prochaine de la nouvelle architecture, il était de plus en plus important de mettre à jour React Native dans une version plus récente.
Nous avons donc démarré le projet de migration de React Native de la version 0.66 à la version 0.72 sur l’application mobile Cozy. Mais ce type de mise à jour peut vite devenir un casse-tête, surtout lorsque l’application est complexe et qu’il est inenvisageable d’arrêter tous les développements en cours. J’explique ici la stratégie que nous avons appliquée pour effectuer cette migration en douceur et avec succès, puisque tout est en production depuis plusieurs semaines.
Étant donné que le code de Cozy est open source, je partagerai pour chaque partie des exemples concrets avec les PR.
Partie 1. Mettre à jour les dépendances
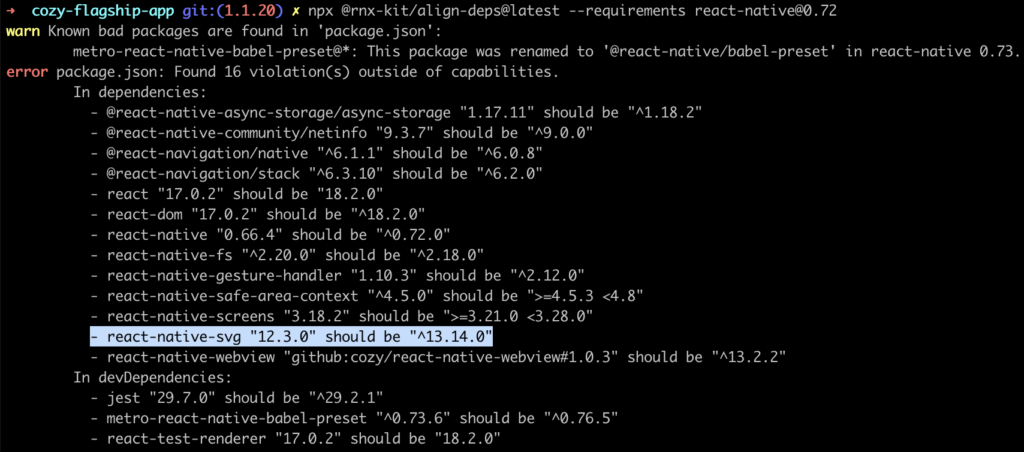
S’il suffisait de mettre à jour React Native (RN), ce serait trop facile. Il faut évidemment que toutes les libs du projet soit compatibles avec la version cible de RN. Par exemple, react-native-svg ne supporte RN 0.72 qu’à partir de la version 13 alors que nous étions en version 12. Heureusement, la plupart des libs supportent des versions assez anciennes de RN. On peut donc mettre à jour ces libs immédiatement et éviter la « méga-mise-à-jour-de-tous-les-packages-en-même-temps » qui augmente les risques de régressions.
Nous avons donc fait une liste de toutes les dépendances de l’app, avec leurs versions actuelles et celles requises par RN 0.72 quand nous les trouvions, et nous avons mis au maximum ces libs à jour au fûr et à mesure. Cette étape est également l’occasion de détecter des potentiels blocages, comme une lib qui n’est pas compatible avec les dernières versions de RN et qui n’est plus maintenue. Dans ce cas, il faut prendre le temps de trouver une alternative, et ça peut être long.
L’outil align-deps de Microsoft peut aider à construire cette liste des dépendances à mettre à jour, mais il ne connaît que les libs les plus utilisées.

Exemple de PR chez Cozy :
Partie 2. Mettre à jour React Native
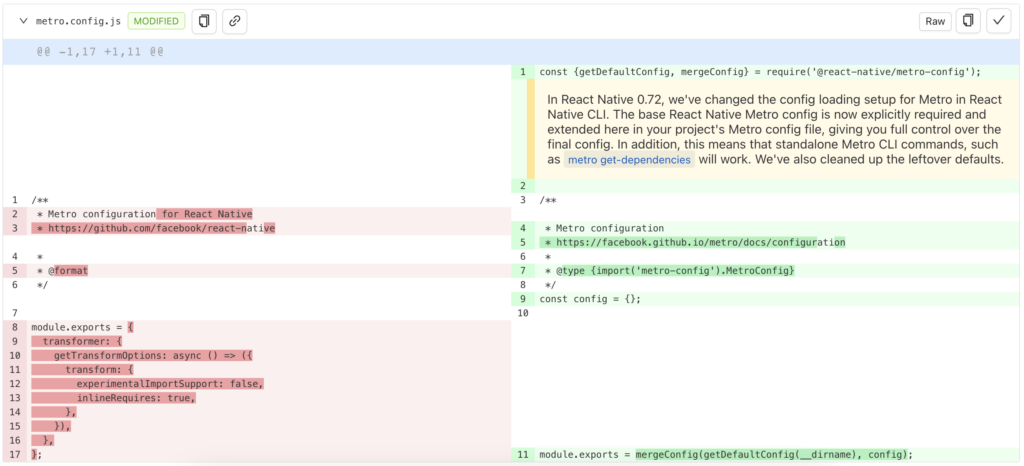
Il faut ensuite attaquer le gros morceau de la mise à jour de React Native. Là, un seul outil pourra vous aider : react-native-upgrade-helper. Développé par la communauté, ce site affiche de manière visuelle le diff complet entre chaque version de RN. Vous avez donc une liste de toutes les modifications que vous devez appliquer. C’est long, c’est fastidieux, et il ne faut pas se tromper, mais c’est un passage obligé.

À la fin de cette étape, vous pouvez tenter de lancer votre projet, mais c’est rare que ça marche du premier coup. Il faut alors reprendre les étapes précédentes, vérifier qu’il n’y a pas eu d’oubli ou d’erreur, gérer les petites libs plus maintenues qui n’étaient pas ressorties dans la première partie, etc. Jusqu’à ce que vous puissiez enfin lancer l’application.
Exemple chez Cozy :
Partie 3. Gérer les breaking changes
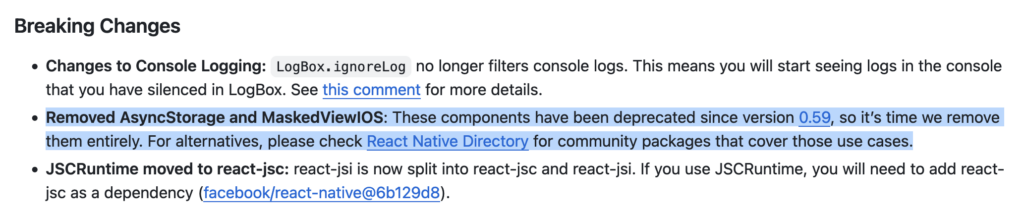
L’API de React Native change peu, mais change. Pour cette étape, c’est surtout TypeScript et les changelogs qui vont vous aider. TypeScript vous indiquera si une API n’existe plus, et les changelogs serviront à comprendre pourquoi et ce qu’il faut faire.

Changelog des versions 0.6x
Changelog des versions 0.7x
Exemple chez Cozy :
Partie 4. Aller jusqu’en production
Et quand vous pensez que c’est bon, ne criez pas victoire tout de suite ! Testez évidemment de fond en comble votre application, et surtout, n’oubliez pas qu’il peut y avoir des surprises jusqu’à la mise en production. Les mises à jour de React Native viennent avec des modifications parfois profondes et des mises à jour des processus de build (je pense notamment à Gradle et AGP) et vous pouvez rencontrer des problèmes suite à ces mises à jour lors des phases de release alors que tout allait bien dans votre environnement de développement.
Exemple chez Cozy :
Conclusion
En suivant cette méthode, vous devriez être capable de migrer n’importe application mobile utilisant React Native sur les dernières versions. Pas besoin de recommencer un nouveau projet comme j’ai pu le voir sur d’autres articles 😉
Chez Cozy, nous avons déployé React Native 0.72 depuis plusieurs semaines, et cette mise à jour nous a déjà permis de gagner énormément de temps de développement, notamment en bénéficiant du support avancé des thèmes qui est arrivé justement dans la 0.72. Grâce à cette nouvelle API, nous avons pu facilement implémenter le thème sombre dans notre application mobile.
Et si vous aussi vous avez vécu ce type de mise à jour, n’hésitez pas à partager votre méthode en commentaire 😉